| « Super Hydlide en Français sur Mega Drive | Quelles pièces pour mon Astro City ? » |
Intégration de TinyMCE : super simple !
07.03.2012
Intégration de TinyMCE : super simple !
Le week-end dernier, je me suis enfin décidé à intégrer à mon site perso, un outil qui me faisait sérieusement défaut depuis plus de 10 ans : un éditeur digne de ce nom pour les news.
En effet, je tournais depuis très longtemps avec un système de news, complètement archaïque aujourd'hui, développé par une connaissance (merci Conrad), tandis qu'elle s'initiait au PHP ; c'est la seule partie du site qui ne soit pas de moi. Si, depuis des années, j'ai énormément amélioré le code, pour l'intégration au site, et pour la sécurité, en revanche l'interface utilisateur, elle, n'a jamais trop bougé, et restait particulièrement austère (obligé de saisir tout l'enrichissement HTML à la mano). J'envisageais depuis longtemps la possibilité d'avoir d'autres newsers que moi sur le site, mais c'était simplement impossible en l'état...
J'envisageais depuis longtemps la possibilité d'avoir d'autres newsers que moi sur le site, mais c'était simplement impossible en l'état...
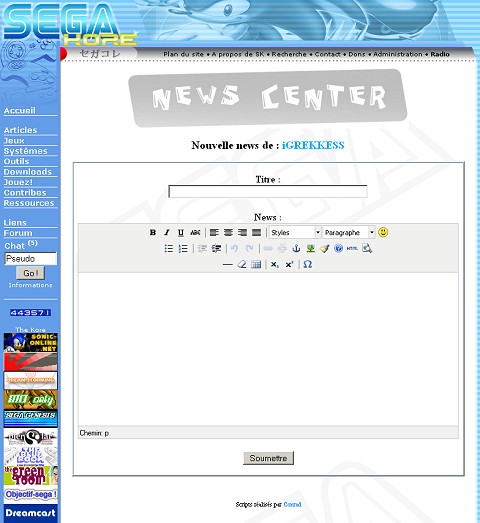
Après l'avoir rencontré sur plusieurs systèmes de CMS/blog (celui-ci notamment), mon choix s'est naturellement porté sur TinyMCE, une "extension" gratuite, à priori très simple à intégrer, n'importe où, et surtout très efficace, en proposant un éditeur de contenu HTML WYSIWYG qui facilite sacrément la vie.
Si je m'attendais à devoir faire cependant un minimum d'adaptation, voire à modifier complètement certains bouts de code, j'ai été très surpris de la facilité d'intégration de TinyMCE !
C'est à la porté de n'importe quel webmaster en herbe ! En effet, deux lignes de code HTML suffisent, et le tour est joué ; simplement génial !
Du coup, j'ai aussi ajouté l'extension, sous une forme réduite, pour les commentaires de news.
...
Il suffit de décompresser le pack, éventuellement y ajouter la prise en charge du français, l'envoyer sur votre serveur, et ajouter sur les pages où vous souhaitez l'utiliser, une ligne de code HTML chargeant l'applet (Javascript) :
<script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script>
Et une ou plusieurs autres lignes, contenant les paramètres d'initialisation de celle-ci :
<script type="text/javascript">
tinyMCE.init({
mode : "textareas"
});
</script>
Ou, si vous souhaitez plutôt passer par un script commun regroupant les paramètres (de tinyMCE.init({ à }); ):
<script type="text/javascript" src="../jscripts/tiny_mce/ma_config.js"></script>
Les lignes peuvent être ajoutées n'importe où dans le source des pages (en général dans l'entête). Le chemin des fichiers .js est évidemment relatif et dépend de l'endroit où se trouve TinyMCE, par rapport avec la page y faisant appel.
L'extension se charge et "s'accroche" alors à toutes les zones de type "textarea" (zone de texte déroulante), des formulaires présents dans les pages.
Il va de soit que le code ci-dessus concerne le chargement de base de TinyMCE, et que plus de paramètres sont nécessaires pour choisir la langue, charger les différents plugins, et pour personnaliser l'apparence de celui-ci.
Exemple de configuration, pour les commentaires de mon site :
tinyMCE.init({
language : "fr",
theme : "advanced",
mode : "textareas",
plugins : "emotions",
theme_advanced_buttons1 : "bold,italic,underline,strikethrough,separator,emotions,image,link,unlink,separator, undo,redo,separator,code,cleanup,separator,bullist,numlist",
theme_advanced_buttons2 : "",
theme_advanced_buttons3 : ""
});
Je charge la langue française, le thème avancé (configurable, contrairement au thème simple), le plugin permettant d'utiliser les émoticônes, et je définis toutes les fonctions autorisées sur une seule ligne (trois lignes disponibles).
En terme d'adaptation, j'en ai malgré tout eu une petite à réaliser, puisque l'ancien système, ne formatant pas les news en HTML propre (avec des balises <p> et <br />), les retours chariot du texte brut étaient gérés par une fonction PHP ("nl2br") convertissant ceux-ci en balise <br /> lors de l'affichage des news, ce qui provoquait des doubles sauts de ligne sur les news postées sous TinyMCE ; il a fallu que j'ajoute une petite vérification, pour savoir si la news affichée présente un formatage propre, ou non (dans ce cas, j'applique la fonction "nl2br"). Rien de bien méchant :
if(substr_count($texte_news,"</p>") == 0)$texte_news= nl2br($texte_news);
Si avec ça, je ne retrouve pas l'envie de faire de jolies news !!... ![]()
<script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script>
3 commentaires
(J'en ai parlé que sur deux forums, et en premier sur Sega Board.)
Je vais voir ce que je peux faire, à moins que tu la postes toi-même, si je te file un accès...